Portfolio
In 2010 I began working with the author of the Twokinds webcomic to make improvements to the existing website. Shortly after, a publishing deal was made, and the new publisher requested that the website be redesigned to make advertisements more visible to the viewers.
I continued working with the author to build a new design, which was to the publisher’s liking. In addition to layout and CSS changes, I also made improvements to the small amount existing PHP code and added new PHP code to make the website more dynamic and more easily maintainable. A few years later, the website design was revised to enable high resolution comic pages to be displayed. I took the opportunity to update the CSS and markup to use better practices.
In 2016/17, I revised the website again to use all HTML5 semantic tags and further improved CSS. The PHP was replaced with a static website using Jekyll.
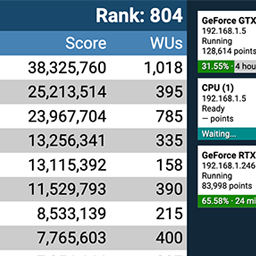
This project was built for my personal use to display my Folding@Home statistics at the height of the COVID-19 pandemic. It can optionally display team statistics and work unit progress on my machines.
It is still maintained as changes are needed but has reached a stable state.
I built a general-purpose Python library to control Sony Bravia televisions via their built-in API. This was intended to support projects for controlling TVs via Alexa or other custom scripts.
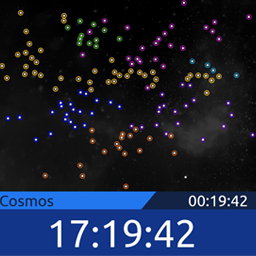
This project utilizes the undocumented API in the online game “Neptune’s Pride 2” to present game data on a 10-foot style display. I created the wallboard during an office-wide game so that we could all track game progress with minimal distraction.
The wallboard shows players’ current status and resources in the game, as well as their positions on the star map, and the current game timers. It also features a game selection screen and automatic reload of game data.
This project served as an experiment in the use of CSS flexbox. The display as a whole is able to scale with the window, and the player list is able to reconfigure its layout based on how many players are in the game.
In 2015 I was playing around with an old laptop, and while playing Minesweeper it occurred to me that it might be fun to implement the full game in JavaScript. Over the next few months, on and off, I built this fully-functional Microsoft Minesweeper clone. My goal was to try to replicate the look and behavior of the Windows 2000 version of Minesweeper as much as possible. This project taught me a lot about how JavaScript works, as well as some of the nuances of jQuery’s event handling.
In the end, I was able to implement all features of Minesweeper, as well as several features of the Explorer shell’s window management. This includes window movement, window stacking, and modal dialogs. If you’d like to try it out, I have a live version available here on my website.
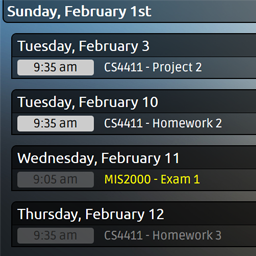
While I was at school, I utilized Google Calendar to track which assignment due dates and exams I had coming up, as something of a to-do list. As someone who is motivated by seeing tasks get completed, I grew frustrated with the inflexibility of the traditional calendar that Google provided. I could not show that a task had been completed, or was late, without deleting the event.
I wrote this simple 10-foot style interface to display upcoming events from only the calendars I wanted. I added the ability to read special tags from event descriptions which would cause events to be shown as complete, or urgent.
The application uses a PHP backend to read an iCal file from Google’s server (though any iCal file would work). The frontend uses JavaScript to periodically reload the calendar content and make necessary formatting changes.
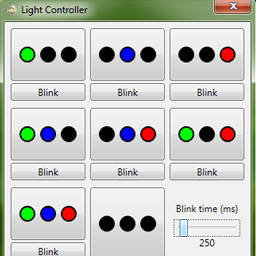
This project was a simple C# GUI application made to practice WPF and serial communication with the Arduino dev board. The application simply sent commands to the program running on the Arduino to turn LEDs on and off in various patterns and blink rates.
HuskyRUN is a visual public address system created by my team in a university course. It was designed to be displayed at the reception desks of our residence halls, replacing manual distribution of PowerPoint presentations.
The application was able to convert a PowerPoint into a video file and distribute the video to displays across the network. The display also included a lower third intended to display weather, mail distribution status, and other information. Further, the application was capable of displaying and speaking emergency alerts sent by an administrator.
My responsibility on the project was to develop the display itself, while my other team members worked on the control UI and Python server. I used Windows Presentation Format and XAML to create the display. I also built the component that interfaced with Microsoft PowerPoint to generate a video from a presentation file.
At the end of the project term, only the video distribution and display and alert capabilities were completed.
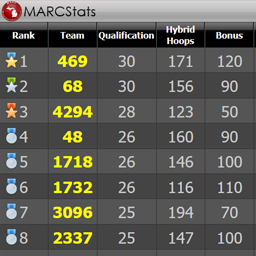
My former FIRST Robotics team held an off-season competition called the Michigan Advanced Robotics Competition (MARC). MARCStats is an application that I designed to provide real-time statistics for teams at this event and their supporters back home. These statistics included team rankings, match scores, and team details. Volunteers at the event could also use the application to take attendance of teams, show alerts to attendees, and input match data in real-time.
MARCStats includes a “television display” which can display rankings and match results in a “10-foot” style format, much like that of a television sports broadcast. This was shown on displays around the event venue to allow attendees to easily check the current state of the game.
Since game rules—including ranking calculation—change every year, MARCStats was to be designed to be able to calculate match results and rankings dynamically based on an arbitrary game configuration.
Eventually I realized that MARCStats could never exactly match the rankings generated by the offical scoring system at the event, due to the use of randomization, and the manually input match results were not always reliable. In 2013, the project was scrapped.
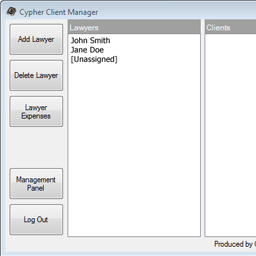
In 2012 I was asked by a classmate to assist with the development of a piece of software for a client. In particular this involved refactoring and optimization of the software.
I happily took on the project, which was a utility was designed to manage the relationship between lawyers and their clients. It primarily featured an interface to track transactions and expenses incurred by the client so that the company could easily generate invoices. The application interface was written in Visual Basic .NET and used a MySQL database as backing storage. While working on the project, I introduced HTML invoice generation to make it easy for users to save and print the documents.
Unfortunately, the project was scrapped shortly after my work on it was completed.
In late 2011, I joined a team of five others to create a mobile app that could help people with gluten intolerance. The app was able to locate nearby restaurants with gluten-free menus, scan food items to check gluten content, create a shopping list, and list ingredients which are known to cause problems for those with gluten intolerance.
While I was involved with the project, I built the server-side API that aggregated data from our database and other databases. I also wrote the algorithm that the app used to determine how dangerous foods are, based on a given warning level of each ingredient.
I left the project in 2012 after my position on the team was made obsolete.
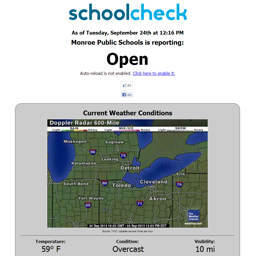
While I was in high school, I grew tired of checking multiple sources to check for school closures during the winter. To solve the problem, I created a web application which aggregated closing data from all of the local media outlet websites to display whether my school district was open, closed, or delayed.
Later, I added the functionality to display current weather conditions for the area. It would also highlight conditions which were favorable for a closure or delay, such as fog, snow, low visibility, and extreme temperatures.
Since I am no longer in high school and have very few users left (if any), the application is no longer maintained.
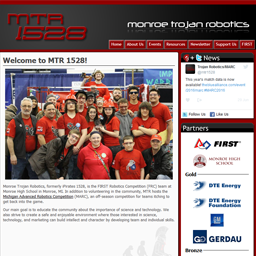
This is the website for my high school FIRST Robotics team. It was the first major website that I created, and it’s the primary reason that I know PHP today. I also wrote the content management system backing.
The website itself is fairly simple. It loads content from a MySQL database and generated HTML files. ScurvyCMS—named while my team was called “iPirates”— is a fully custom content management system that I wrote to back the website. It included a built-in WYSIWYM HTML page editor, file management, site menu management, and even a newsletter subscription system.
I’ve since left the team, and the website is no longer around, except for the mirror that I currently maintain for the purposes of this portfolio.
FIRST Lego League (FLL) is a youth robotics program targeted at middle school aged children. In the program, teams build and program Lego robots to complete tasks on an obstacle course.
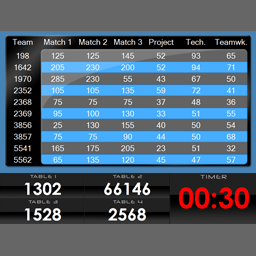
My high school robotics team hosted one of these competitions annually for local teams. At the time, the team rankings were displayed in an Excel spreadsheet, which was updated manually to reflect changes, which wasn’t the most elegant solution. The intent of this software was to read this Excel file and display the rankings cleanly and automatically. It was also able to act as the event’s official match timer and displayed which fields teams were assigned to for the current match.
I had quite a bit of fun with this project, and through it I learned how to use threading and Microsoft Office Interop with the .NET Framework. Unfortunately, my robotics team stopped holding the event before the software was completed, though an incomplete version was used during our 2010 event.